Há várias propostas para facilitar a criação de páginas na internet, como editores que permitem arrastar e soltar o conteúdo ou basear-se em projetos prontos. O objetivo, nesses casos, é distanciar os usuários dos códigos.
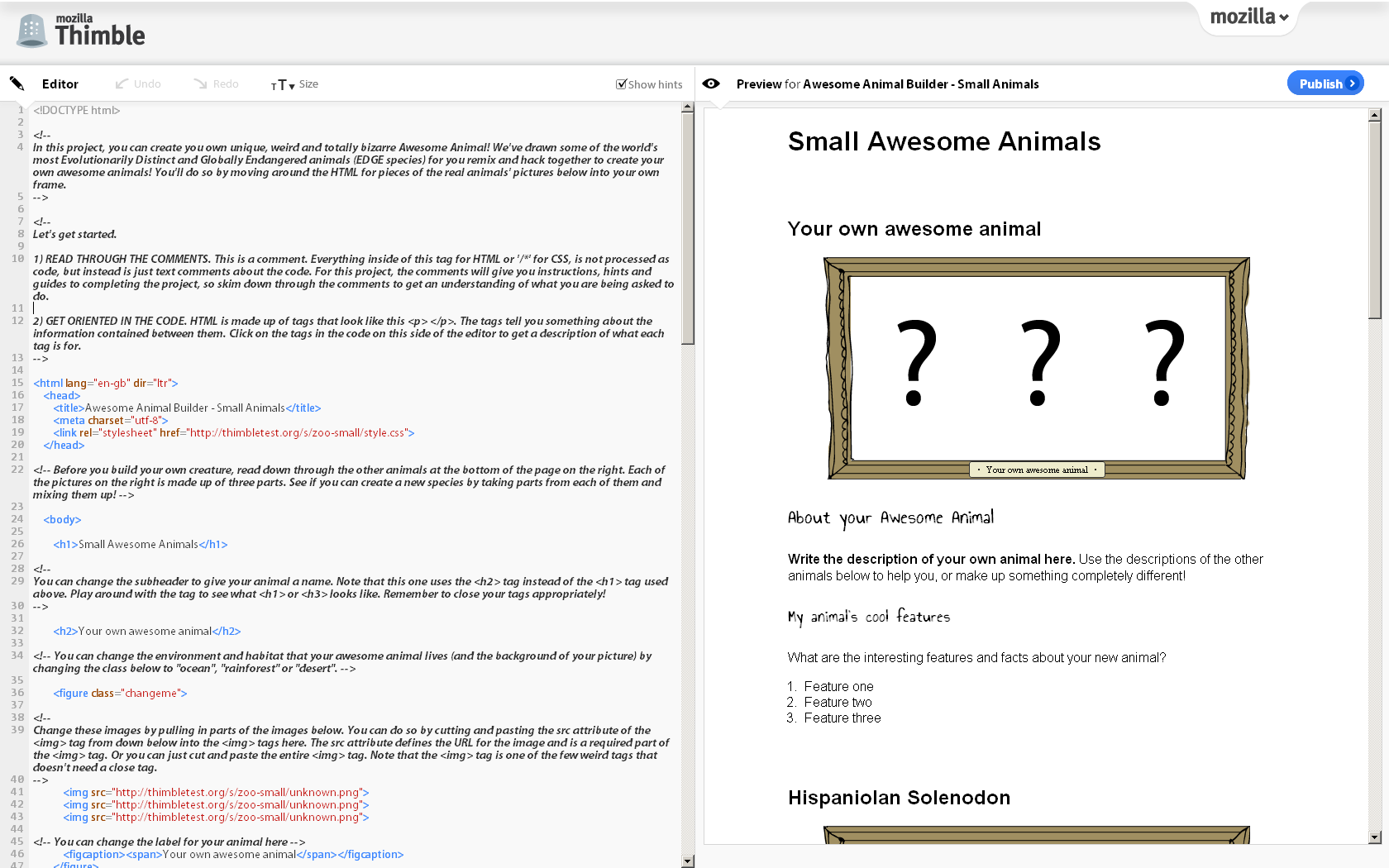
A Mozilla, criadora do navegador Firefox, lançou o Thimble, editor que tem o objetivo inverso. Enquanto o usuário edita páginas, vê dicas de programação em HTML e CSS. E ele só pode editar mexendo nos códigos.

Dá para começar do zero ou fazer uma página a partir de projetos prontos. Para ambas as opções, depara-se com dois painéis, um com uma pré-visualização da página, outro com os códigos.
No painel dos códigos, aparecem dicas em negrito no meio do texto (a não ser que o usuário comece do zero). Às vezes, dependendo do que o usuário fizer, surgem caixas de diálogo com dicas pontuais relacionadas.
O Thimble ainda está em versão de teste e só funciona em inglês por enquanto.
